Trong thời đại SEO hiện nay, việc tối ưu hóa hiển thị của trang web trên công cụ tìm kiếm không chỉ dừng lại ở nội dung mà còn bao gồm cả cách bạn tổ chức dữ liệu cấu trúc.
Schema Markup Validator (SMV) là một công cụ quan trọng giúp bạn kiểm tra tính chính xác của dữ liệu cấu trúc dựa trên Schema.org. Đây là sự thay thế mạnh mẽ cho Structured Data Testing Tool của Google đã ngừng hoạt động, giúp kiểm tra cú pháp và đảm bảo rằng dữ liệu đánh dấu của bạn hoạt động đúng cách.

Bài viết này sẽ hướng dẫn bạn cách sử dụng Schema Markup Validator một cách hiệu quả để cải thiện SEO và tăng khả năng hiển thị trang web.
Schema markup và tầm quan trọng của nó
Schema markup là một loại dữ liệu có cấu trúc giúp công cụ tìm kiếm như Google, Bing hay Yandex hiểu rõ hơn nội dung của trang web bạn.
Nếu bạn chưa rõ Schema markup là gì thì có thể tham khảo bài viết:
Khi bạn thêm schema markup vào trang web, bạn đang cung cấp một bộ dữ liệu rõ ràng và dễ hiểu về các thành phần trên trang như sản phẩm, dịch vụ, bài viết, sự kiện, v.v. Điều này giúp các công cụ tìm kiếm hiển thị thông tin chính xác hơn trong kết quả tìm kiếm, tạo nên những rich snippets hoặc rich cards – các thông tin phong phú như đánh giá, giá cả, địa điểm mà người dùng có thể thấy ngay lập tức.
Ví dụ, khi bạn thêm schema markup cho một sản phẩm, người dùng có thể thấy thông tin chi tiết như giá cả, đánh giá ngay trên kết quả tìm kiếm mà không cần phải nhấp vào liên kết. Điều này không chỉ tăng cường trải nghiệm của người dùng mà còn cải thiện thứ hạng SEO của trang web.
Hướng dẫn sử dụng Schema markup validator
Bước 1: Truy cập schema markup validator
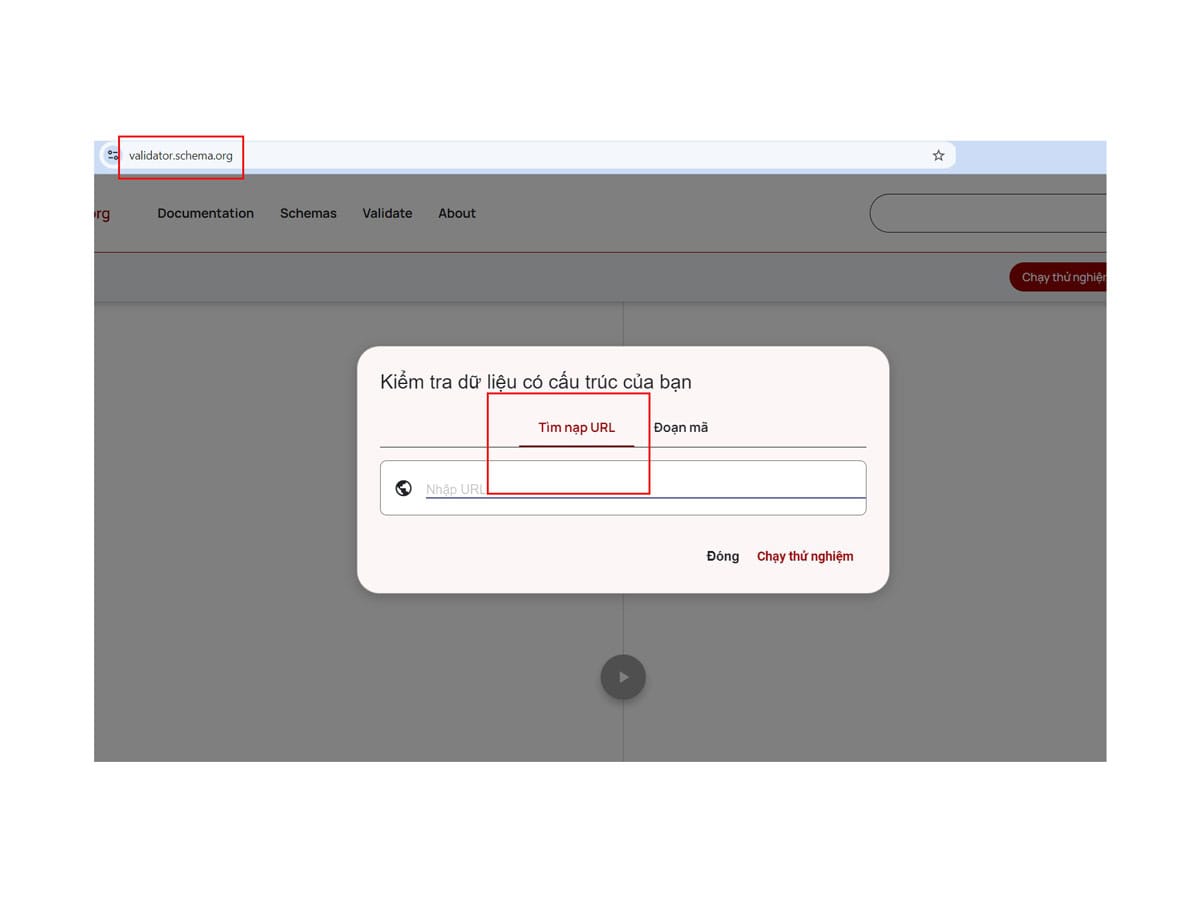
Bạn có thể truy cập công cụ Schema Markup Validator tại trang web chính thức: https://validator.schema.org/ của Schema.org. Đây là nền tảng mà bạn sẽ dùng để kiểm tra cú pháp và tính hợp lệ của dữ liệu cấu trúc trên website của mình.
Bước 2: Nhập url hoặc dán mã đánh dấu
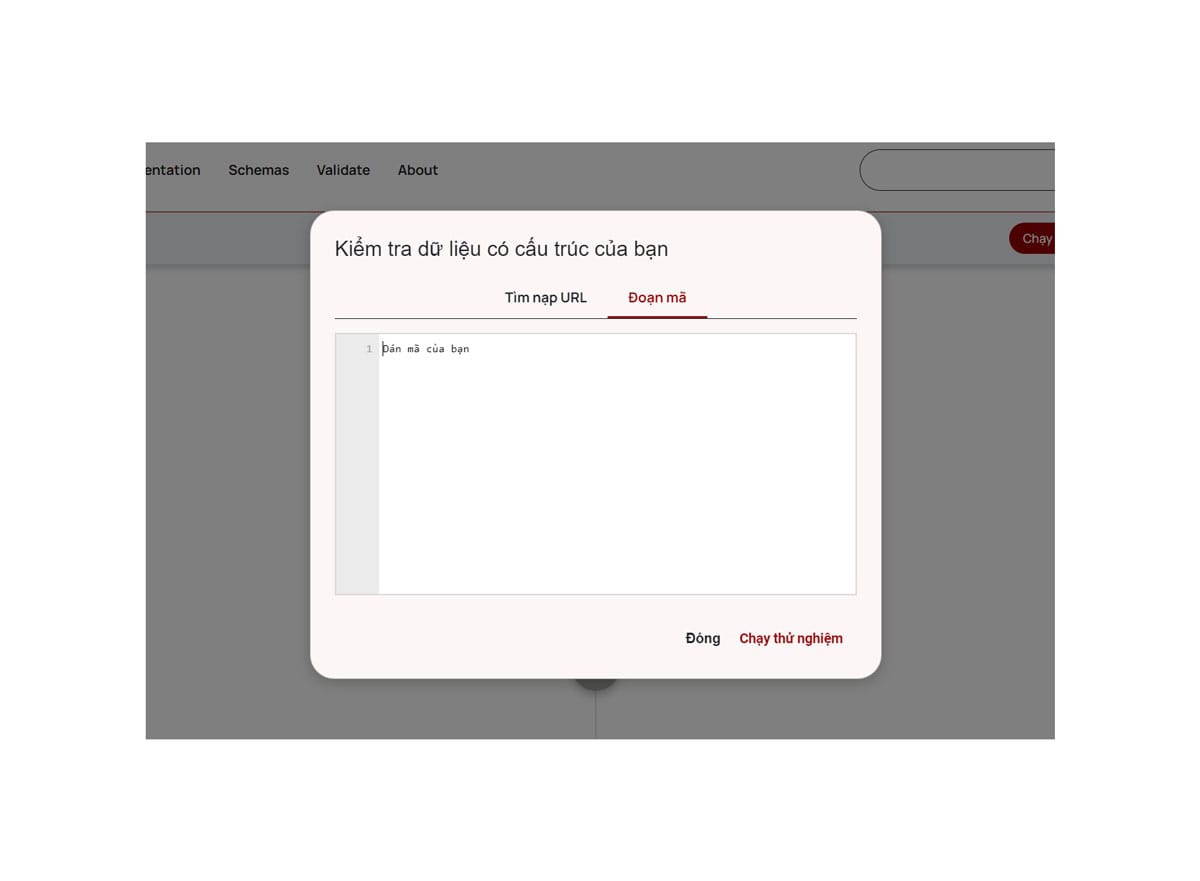
Khi đã truy cập vào Schema Markup Validator, bạn có hai lựa chọn để kiểm tra dữ liệu cấu trúc. Một là nhập URL của trang bạn muốn kiểm tra, hai là dán trực tiếp đoạn mã đánh dấu mà bạn đã triển khai trên trang.


Ví dụ, nếu bạn muốn kiểm tra dữ liệu cấu trúc của trang sản phẩm, chỉ cần sao chép URL của trang đó và dán vào công cụ. Nếu bạn đang thử nghiệm mã đánh dấu mới chưa công khai trên trang, bạn có thể dán đoạn mã JSON-LD vào khung kiểm tra của Schema Markup Validator.
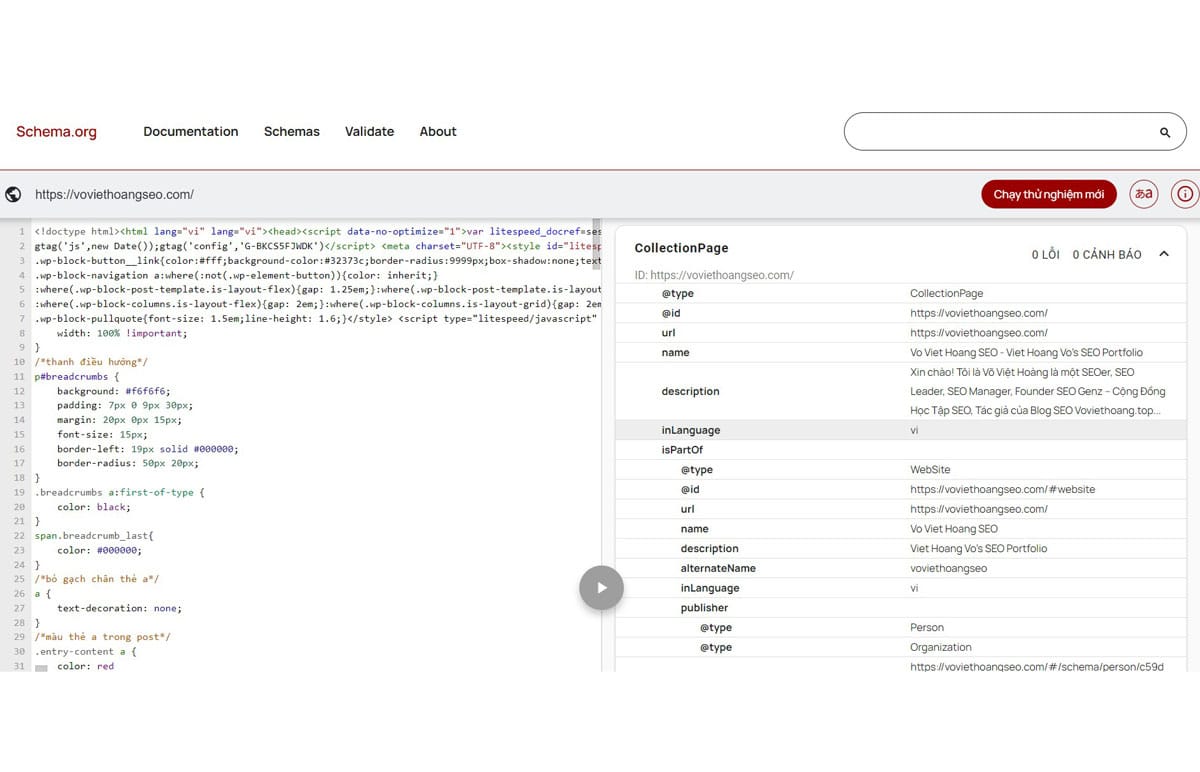
Bước 3: Kiểm tra kết quả và phân tích lỗi
Sau khi gửi yêu cầu kiểm tra, công cụ sẽ trả về kết quả cho bạn. Kết quả này bao gồm các thông tin về dữ liệu cấu trúc trên trang, cũng như bất kỳ lỗi nào có thể ảnh hưởng đến cách mà công cụ tìm kiếm đọc và hiển thị thông tin.
- Giải thích các loại lỗi thường gặp
Một số lỗi phổ biến bạn có thể gặp bao gồm:
Cú pháp JSON-LD không đúng: Điều này xảy ra khi có lỗi trong cách định dạng dữ liệu JSON-LD. Ví dụ: thiếu dấu ngoặc hoặc dấu phẩy sai vị trí.
Trường bắt buộc bị thiếu: Một số schema yêu cầu có các trường thông tin cụ thể. Nếu bạn không cung cấp các trường này, công cụ kiểm tra cấu trúc có dữ liệu sẽ cảnh báo rằng dữ liệu của bạn không đầy đủ.
- Cách sửa lỗi dữ liệu cấu trúc
Khi phát hiện lỗi, Schema Markup Validator cung cấp hướng dẫn rõ ràng về cách sửa lỗi đó. Bạn có thể chỉnh sửa trực tiếp trong mã JSON-LD hoặc trên trang HTML của mình và kiểm tra lại để đảm bảo mọi thứ đã đúng.

Bước 4: Kiểm tra lại sau khi sửa lỗi
Sau khi thực hiện các chỉnh sửa cần thiết, bạn nên quay lại Schema Markup Validator để kiểm tra lần nữa và đảm bảo rằng mọi lỗi đã được khắc phục. Việc này giúp đảm bảo dữ liệu cấu trúc của bạn hoạt động hoàn hảo, giúp công cụ tìm kiếm hiểu đúng thông tin và cải thiện trải nghiệm người dùng.
Các định dạng dữ liệu cấu trúc phổ biến
Có nhiều định dạng dữ liệu cấu trúc mà bạn có thể sử dụng. Tuy nhiên, định dạng phổ biến nhất là JSON-LD, được Google và nhiều công cụ tìm kiếm khác ưa chuộng. Ngoài ra, bạn cũng có thể sử dụng các định dạng như dạng Microdata hoặc RDFa, tùy thuộc vào nhu cầu và công nghệ trang web của bạn.
Ví dụ: Nếu bạn đang triển khai schema markup cho một doanh nghiệp địa phương, bạn có thể sử dụng JSON-LD để thêm thông tin về tên doanh nghiệp, địa chỉ, số điện thoại, giờ mở cửa, và đánh giá của khách hàng. Điều này giúp hiển thị thông tin doanh nghiệp của bạn rõ ràng trên kết quả tìm kiếm của Google.
Tầm quan trọng của việc kiểm tra dữ liệu cấu trúc
Dữ liệu cấu trúc không chỉ giúp công cụ tìm kiếm hiểu trang web của bạn mà còn trực tiếp ảnh hưởng đến cách trang của bạn hiển thị trên kết quả tìm kiếm. Nếu dữ liệu cấu trúc được thiết lập chính xác, trang web của bạn có thể xuất hiện với rich snippets hoặc rich cards, giúp tăng tính nổi bật và tăng tỷ lệ nhấp chuột (CTR).
Nếu bạn chưa rõ về rich snippets và rich cards thì có thể xem chi tiết tại các bài viết bên dưới:
Rich Cards là gì? Cách hoạt động và lợi ích của Rich Cards SEO
Ví dụ: Một bài viết có dữ liệu cấu trúc đúng chuẩn có thể hiển thị thêm ảnh đại diện, ngày xuất bản và thông tin tác giả, giúp người dùng dễ dàng nhận biết giá trị của nội dung trước khi nhấp vào.
Schema Markup Validator vs. Structured Data Testing Tool
Trước đây, nhiều người sử dụng Structured Data Testing Tool của Google để kiểm tra dữ liệu cấu trúc. Tuy nhiên, công cụ này đã bị ngừng hoạt động, và Schema Markup Validator hiện là giải pháp thay thế tốt hơn. SMV được xây dựng trực tiếp trên nền tảng Schema.org, cung cấp các kiểm tra chi tiết và cập nhật nhanh chóng hơn về cú pháp và tính hợp lệ của dữ liệu.
Google đã ngừng hỗ trợ Structured Data Testing Tool vì muốn chuyển hướng người dùng sang các công cụ hiện đại hơn như Google Search Console và Schema Markup Validator để theo dõi và kiểm tra dữ liệu cấu trúc. Tuy nhiên bạn vẫn có thể truy cập công cụ thay thế Schema Markup Testing Tool ở Google Search Central hoặc sử dụng Rich Results Testing Tool.
Cách tối ưu hóa Schema markup cho SEO
Để đạt được hiệu quả tối đa trong việc tối ưu hóa SEO với dữ liệu cấu trúc, bạn cần phải đảm bảo rằng schema markup của mình không chỉ đúng cú pháp mà còn phải phù hợp với nội dung và mục tiêu của trang web.
Các mẹo tối ưu bao gồm:
- Sử dụng schema phù hợp với nội dung của trang: Ví dụ, nếu bạn là một nhà hàng, hãy sử dụng schema dành cho doanh nghiệp địa phương, menu, giờ mở cửa.
- Kiểm tra schema thường xuyên bằng công cụ như Google Search Console để đảm bảo không có lỗi phát sinh.
Việc triển khai schema markup chính xác và liên tục kiểm tra sẽ giúp tăng cơ hội trang web của bạn được hiển thị với rich snippets, tăng khả năng hiển thị và cải thiện thứ hạng trên công cụ tìm kiếm.
FAQs
- Schema Markup Validator là gì và tại sao tôi nên sử dụng nó?
Schema Markup Validator là công cụ kiểm tra dữ liệu cấu trúc, giúp bạn xác định các lỗi cú pháp và tối ưu hóa cho SEO. Đây là công cụ cần thiết để đảm bảo rằng dữ liệu cấu trúc của bạn hoạt động đúng và không gặp lỗi.
- Schema Markup Validator có thể phát hiện những lỗi nào?
Công cụ này có thể phát hiện các lỗi cú pháp, thiếu trường dữ liệu bắt buộc và các vấn đề khác liên quan đến cách bạn triển khai schema markup.
- Tôi cần kiểm tra dữ liệu cấu trúc bao lâu một lần?
Bạn nên kiểm tra định kỳ, đặc biệt là khi cập nhật nội dung trang hoặc thêm mới schema markup. Kiểm tra thường xuyên giúp bạn nhanh chóng phát hiện và khắc phục lỗi.
- JSON-LD là gì và tại sao nó là định dạng phổ biến nhất?
JSON-LD là một định dạng dữ liệu cấu trúc dễ sử dụng, hỗ trợ mạnh mẽ bởi Google và các công cụ tìm kiếm khác. Nó tách biệt dữ liệu cấu trúc khỏi mã HTML, giúp việc triển khai dễ dàng và gọn gàng hơn.
- Công cụ Schema Markup Validator có miễn phí không?
Có, Schema Markup Validator là công cụ miễn phí, cho phép bạn kiểm tra dữ liệu cấu trúc một cách dễ dàng và nhanh chóng.
Kết luận
Việc sử dụng Schema Markup Validator để kiểm tra và tối ưu hóa dữ liệu cấu trúc là bước quan trọng trong chiến lược SEO kỹ thuật của mọi trang web.
Công cụ này giúp đảm bảo rằng dữ liệu cấu trúc của bạn hoạt động đúng, không gặp lỗi, và đảm bảo rằng thông tin trên trang web được hiển thị chính xác trên các công cụ tìm kiếm. Khi dữ liệu cấu trúc được triển khai đúng cách, trang web của bạn không chỉ cải thiện thứ hạng SEO mà còn tăng cường trải nghiệm người dùng thông qua các rich snippets và rich cards.

