Trong thời đại số hóa hiện nay, tối ưu hóa công cụ tìm kiếm (SEO) đã trở thành một yếu tố then chốt cho sự thành công của bất kỳ trang web nào. Một trong những phương pháp hiệu quả để cải thiện SEO là sử dụng Schema Markup, trong đó RDFa (Resource Description Framework in Attributes) nổi bật như một lựa chọn mạnh mẽ. Bài viết này sẽ giúp bạn hiểu rõ hơn về RDFa, cách nó hoạt động trong SEO, và tại sao bạn nên áp dụng nó cho website của mình.
RDFa là gì?
RDFa là một chuẩn đánh dấu dữ liệu có cấu trúc, cho phép bạn nhúng thêm thông tin ngữ nghĩa vào HTML của trang web. Khác với các phương pháp khác như Microdata hay JSON-LD, RDFa sử dụng thuộc tính để mô tả và xác định mối quan hệ giữa các phần tử trên trang. Điều này giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn và cung cấp kết quả tìm kiếm chính xác hơn.

Tại sao RDFa lại quan trọng trong Schema SEO?
Việc sử dụng RDFa trong SEO giúp tăng cường khả năng hiển thị của website trên các công cụ tìm kiếm. RDFa không chỉ cải thiện cách mà thông tin của bạn được hiển thị mà còn giúp người dùng dễ dàng hiểu rõ hơn về nội dung mà bạn cung cấp.
Hơn nữa, với khả năng mô tả phong phú và chính xác, RDFa giúp các công cụ tìm kiếm như Google, Bing có thể phân tích và hiểu nội dung của bạn tốt hơn, từ đó cải thiện thứ hạng tìm kiếm của trang web.
Cách hoạt động của RDFa
Cấu trúc và cú pháp của RDFa
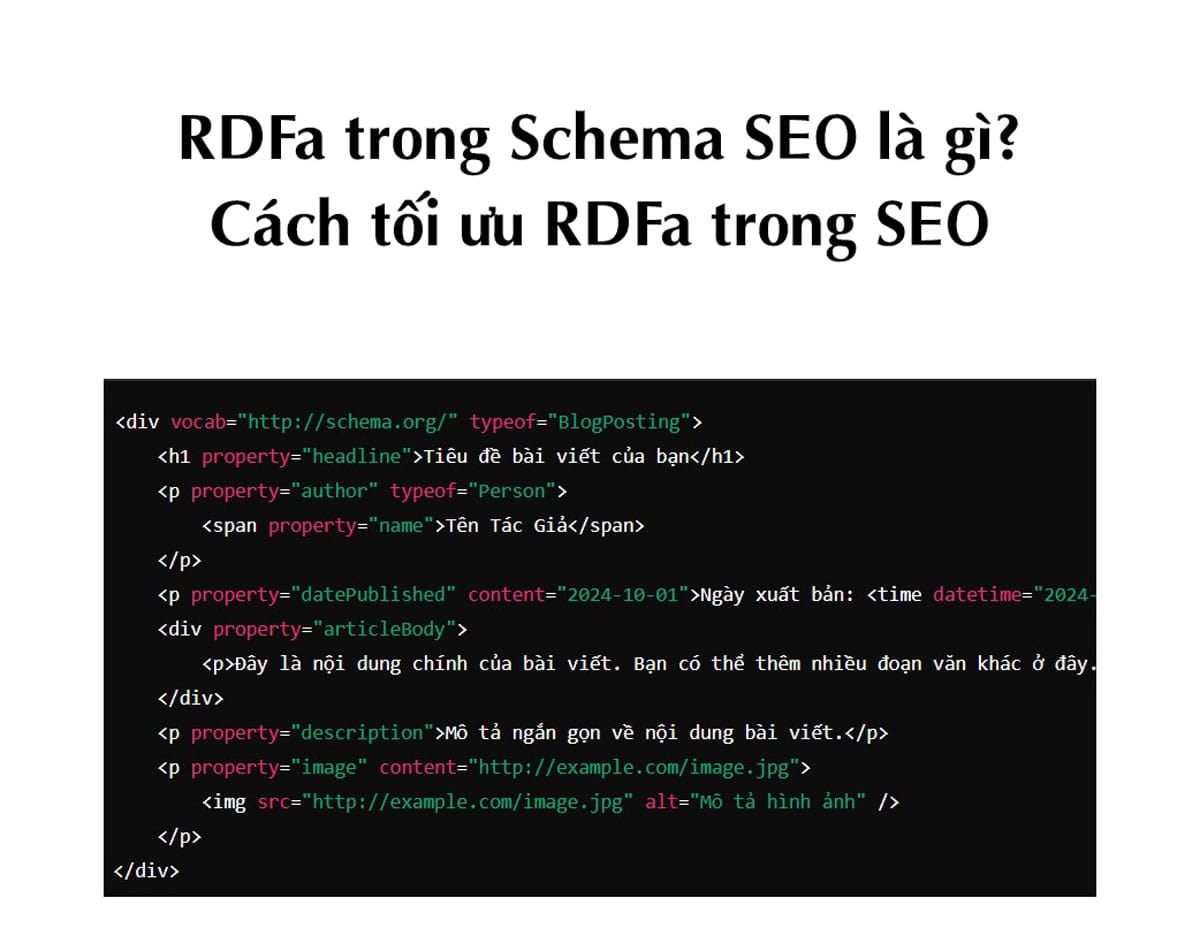
RDFa sử dụng các thuộc tính HTML để thêm thông tin có cấu trúc vào nội dung của bạn. Cú pháp của RDFa bao gồm việc sử dụng thuộc tính vocab, typeof, và property. Những thuộc tính này cho phép bạn chỉ định ngữ nghĩa cho các phần tử khác nhau trong trang web của bạn.
Các thuộc tính chính trong RDFa
- vocab: Xác định ngữ nghĩa cho các thuộc tính trong RDFa.
- typeof: Xác định loại dữ liệu mà phần tử đang đại diện.
- property: Chỉ định thuộc tính cụ thể của đối tượng.
Ví dụ, bạn có thể sử dụng RDFa để đánh dấu thông tin về một sản phẩm như sau:
<div vocab=”http://schema.org/” typeof=”Product”>
<h1 property=”name”>Tên Sản Phẩm</h1>
<span property=”brand”>Thương Hiệu</span>
<span property=”price”>Giá: 200.000 VNĐ</span>
</div>
Cách tích hợp RDFa vào HTML
Tích hợp RDFa vào HTML khá đơn giản. Bạn chỉ cần thêm các thuộc tính RDFa vào các phần tử HTML hiện có của bạn mà không cần phải thay đổi cấu trúc của trang. Điều này giúp giữ cho mã nguồn sạch và dễ quản lý.
Lợi ích của RDFa trong SEO
- Cải thiện khả năng hiển thị trên công cụ tìm kiếm
Khi bạn sử dụng RDFa, thông tin của bạn sẽ được hiển thị rõ ràng hơn trên các công cụ tìm kiếm. RDFa giúp công cụ tìm kiếm hiểu rõ hơn về nội dung và ngữ nghĩa của trang web, từ đó cải thiện thứ hạng tìm kiếm và tăng khả năng xuất hiện trong các kết quả tìm kiếm.
- Tăng cường trải nghiệm người dùng
Việc sử dụng RDFa không chỉ giúp cải thiện SEO mà còn tăng cường trải nghiệm người dùng. Với thông tin được đánh dấu rõ ràng, người dùng có thể nhanh chóng hiểu được nội dung mà bạn cung cấp, từ đó tạo ra trải nghiệm tốt hơn và giữ chân người truy cập lâu hơn.
- Khả năng mở rộng và tính linh hoạt
RDFa cung cấp khả năng mở rộng và linh hoạt, cho phép bạn dễ dàng thêm thông tin mới mà không cần phải thay đổi cấu trúc HTML hiện tại. Điều này giúp cho việc duy trì và cập nhật thông tin trên trang trở nên dễ dàng hơn.
So sánh RDFa với Microdata và JSON-LD
Tính dễ sử dụng
Microdata có thể dễ dàng tích hợp cho những người đã quen với HTML, nhưng RDFa cung cấp một cách linh hoạt hơn để mô tả ngữ nghĩa. JSON-LD, mặc dù tách biệt hơn, có thể khó hiểu đối với những người không quen với mã JavaScript.
Tính tương thích với công cụ tìm kiếm
Cả ba phương pháp đều được công cụ tìm kiếm hỗ trợ, nhưng RDFa có thể không được ưu tiên như JSON-LD, đang ngày càng được Google khuyến khích sử dụng hơn. Tuy nhiên, RDFa vẫn rất hiệu quả trong việc cung cấp thông tin rõ ràng cho các công cụ tìm kiếm.
Ưu và nhược điểm
- RDFa: Ưu điểm là mô tả phong phú và khả năng mở rộng. Nhược điểm có thể là độ phức tạp hơn so với Microdata.
- Microdata: Dễ sử dụng nhưng có thể làm cho mã HTML nặng nề. Xem thêm tại bài viết: Microdata trong Schema SEO
- JSON-LD: Tính linh hoạt cao nhưng yêu cầu kiến thức về JavaScript. Xem thêm tại bài viết: JSON-LD trong Schema SEO
Xem nội dung so sánh RDFa với Microdata và JSON-LD qua bài viết:
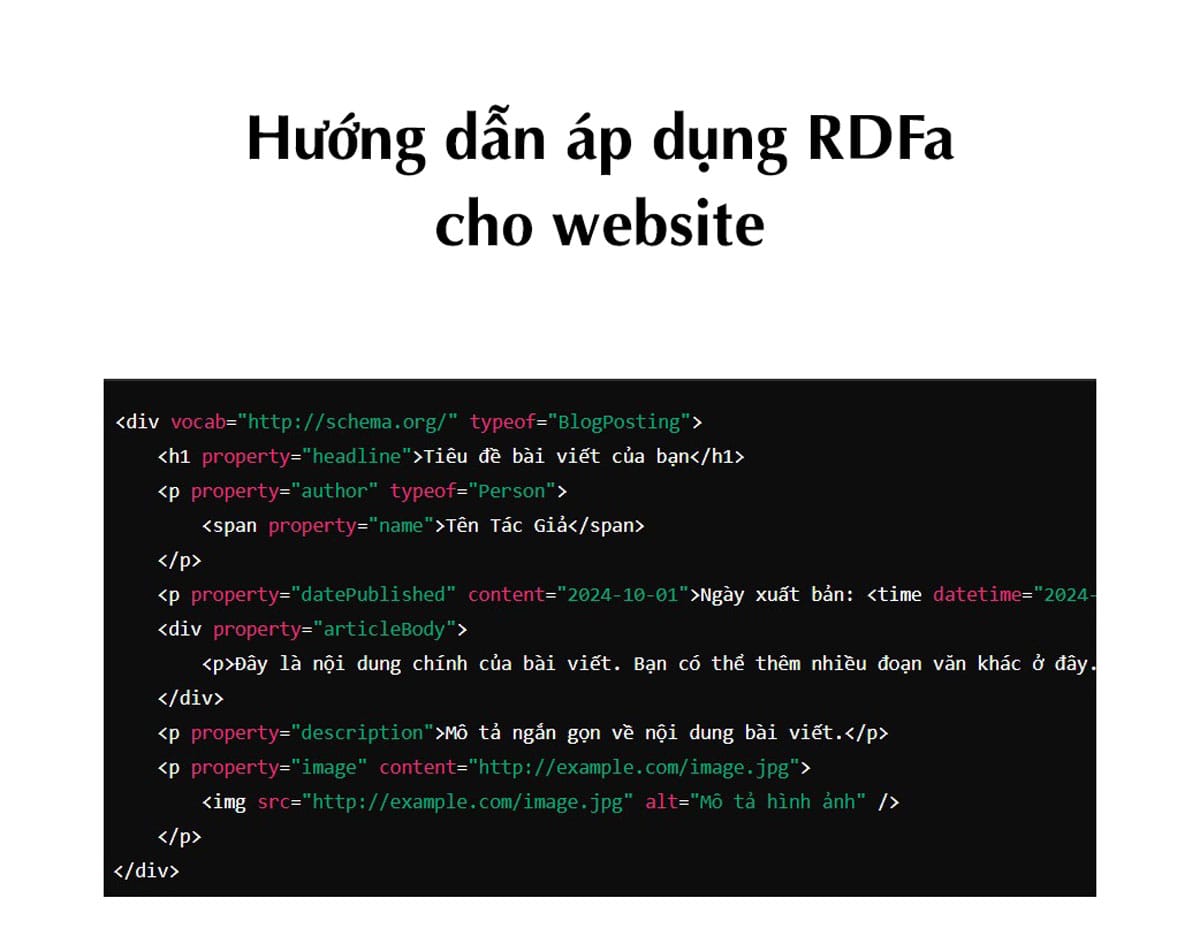
Hướng dẫn áp dụng RDFa cho website

Các bước cơ bản để tích hợp RDFa
Để tích hợp RDFa vào trang web của bạn, bạn có thể làm theo các bước sau:
- Xác định thông tin nào bạn muốn đánh dấu.
- Chọn các thuộc tính RDFa phù hợp để mô tả thông tin đó.
- Thêm các thuộc tính RDFa vào mã HTML của bạn.
- Kiểm tra RDFa bằng các công cụ như Google Structured Data Testing Tool.
Ví dụ thực tế về việc sử dụng RDFa
Giả sử bạn có một trang web bán sách. Bạn có thể đánh dấu thông tin của sách như sau:
<div vocab=”http://schema.org/” typeof=”Book”>
<h1 property=”name”>Tên Sách</h1>
<span property=”author”>Tác giả</span>
<span property=”price”>Giá: 200.000 VNĐ</span>
</div>
Các công cụ hỗ trợ kiểm tra RDFa
Để đảm bảo rằng RDFa của bạn hoạt động chính xác, bạn có thể sử dụng các công cụ kiểm tra như Google Structured Data Testing Tool hoặc Rich Results Test. Những công cụ này giúp bạn xác minh rằng thông tin của bạn đã được đánh dấu đúng cách và có thể hiển thị trên công cụ tìm kiếm.
Câu Hỏi Thường Gặp (FAQ)
- RDFa là gì và nó hoạt động như thế nào trong SEO?
RDFa là một chuẩn đánh dấu dữ liệu có cấu trúc, cho phép bạn thêm thông tin ngữ nghĩa vào HTML. Nó giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của bạn.
- Tại sao nên chọn RDFa thay vì Microdata hay JSON-LD?
RDFa cung cấp mô tả phong phú và linh hoạt hơn, nhưng nếu bạn cần một giải pháp đơn giản, Microdata hoặc JSON-LD cũng là những lựa chọn hợp lý.
- Làm thế nào để kiểm tra RDFa trên website của tôi?
Bạn có thể sử dụng Structured Data Testing Tool của Google hoặc Rich Results Test của Google hoặc Schema Markup Validator của Schema.org để xác minh rằng thông tin của bạn đã được đánh dấu đúng cách.
- RDFa có thể cải thiện trải nghiệm người dùng không?
Có, việc sử dụng RDFa giúp người dùng dễ dàng hiểu rõ hơn về nội dung của bạn, từ đó tạo ra trải nghiệm tốt hơn trên website.
Kết luận
Trong bài viết này, chúng ta đã khám phá RDFa, cách thức hoạt động của nó trong Schema SEO, và những lợi ích mà nó mang lại. RDFa không chỉ giúp cải thiện khả năng hiển thị của trang web trên công cụ tìm kiếm mà còn nâng cao trải nghiệm người dùng.
Việc áp dụng RDFa cho website của bạn là một bước đi thông minh trong việc tối ưu hóa SEO và đảm bảo rằng nội dung của bạn được hiểu một cách rõ ràng và chính xác bởi các công cụ tìm kiếm. Hãy bắt đầu áp dụng RDFa ngay hôm nay để tối ưu hóa trang web của bạn cho tương lai!

